
- #Sample page headers with grid how to
- #Sample page headers with grid full
- #Sample page headers with grid software
The flex-direction is set to column, so this will position all sections under each other. Starting from the outside and working in, adding display: flex to the container is the first step in any Flexbox layout.
#Sample page headers with grid how to
Download it today! How To Create a Layout With Flexbox Try experimenting with Local instead, a free local WordPress development app. A simple layout like this is a quick way to get the various elements positioned.Īnd remember, you should never make changes on your live site. We’ll start with a very simple and very familiar layout type with a header, sidebar, main content, and footer. In order to determine if Flexbox or CSS Grid works better for your development workflow, creating a standard layout that only uses one or the other is a good way to see how they work and if there are advantages of one over the another. Testing Basic Flexbox and CSS Grid Layouts
#Sample page headers with grid full
In the near future, when CSS Grid Layouts have full browser support, designers will be able to take the combined advantages of each and create the most efficient and interesting designs. The more I’ve played around with both Grid and Flexbox, I’ve found that you don’t have to choose just one or the other. It’s not a Flexbox versus Grid debate, however, but more of learning how to use them together.

Now you may be wondering what’s next after all, Flexbox and CSS Grid Layouts seem to accomplish similar results.

Browser support is increasing all the time be sure to check out Can I Use for the most up-to-date information. When it is fully supported, this will have a great impact on designs. Although it is not widely adopted, browsers are starting to adopt support for it. A while back, we took a look at how to create a basic CSS Grid Layout.

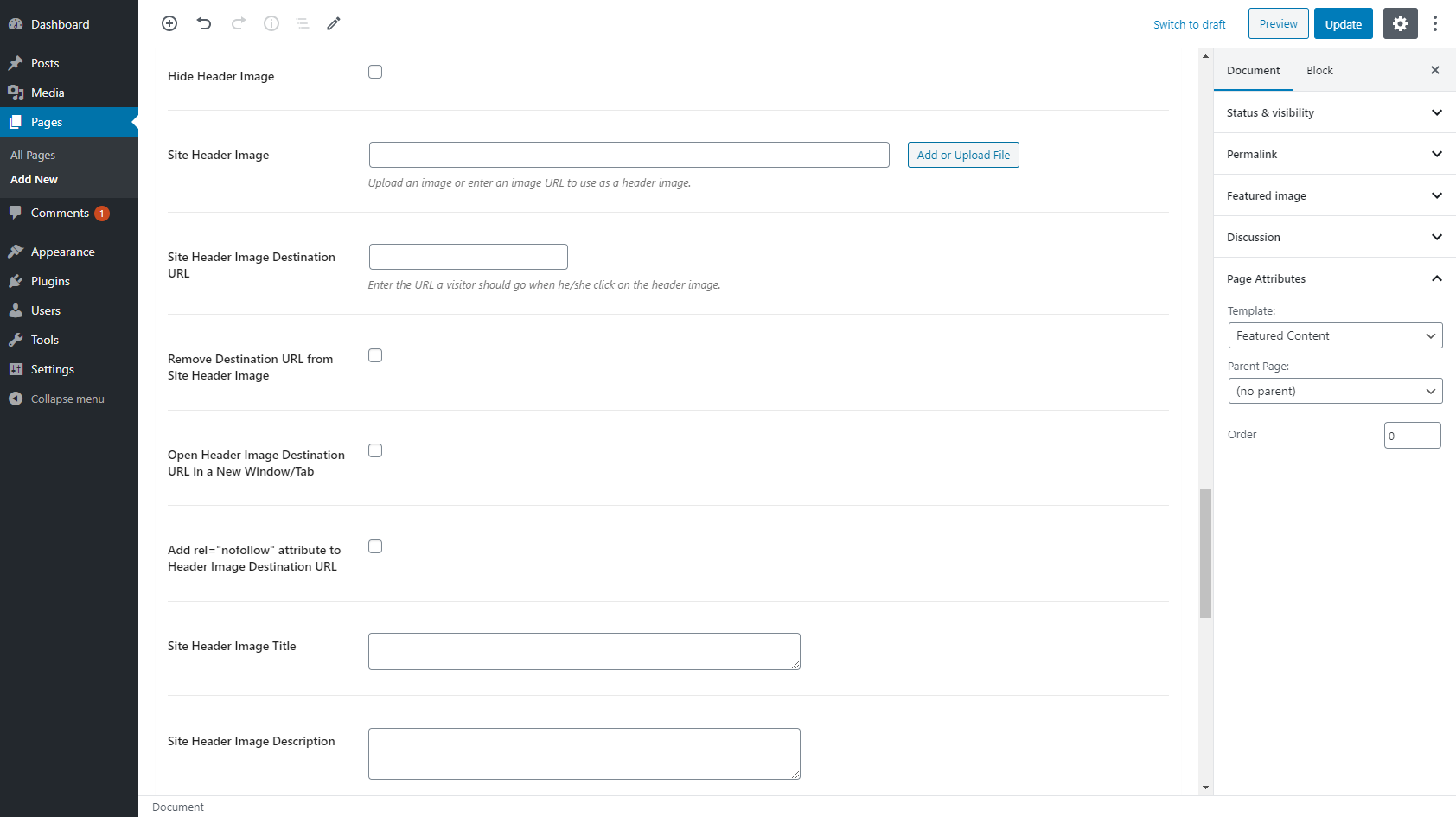
CSS Grid Layouts have also created a lot of excitement in the web design community. The optional footer grid appears near the bottom of every page immediately above. When Flexbox came along, it made alignment much easier and has since been widely adopted. Instructions for configuring the heading and footer regions of a site. Luckily in the modern era of web design, aligning elements has become much more streamlined thanks to Flexbox and CSS Grids. And if you’ve ever worked that way, you know that it’s not always ideal for complex layouts. In the past, CSS float properties were one of the main methods for arranging elements on a website.
#Sample page headers with grid software
Editor’s note: This guest post was written by Abbey Fitzgerald a UX software engineer and web designer who loves the art of crafting code.


 0 kommentar(er)
0 kommentar(er)
